AMVA48-49 HTML ja PHP-ohjelmointi, 2 ov
AMVA48-49 HTML ja PHP-ohjelmointi, 2 ov
| Yleistä kurssista |
HTML- perusteita |
PHP-kielen perusrakenteet |
HTML-lomakkeen käsittely |
Tiedoston käsittely |
Evästeiden käyttö |
Istunnon hallinta |
Oppimis- tehtävät |
1 Lomaketietojen lähettäminen ja käsittely PHP:n avulla
Web-sovellusten käyttöliittymä toteutetaan useimmiten HTML-lomakkeiden avulla. Lomaketietoja voidaan käsitellä selainpuolen tekniikoiden avulla, esim. JavaScript-scriptejä käyttäen. Tällöin lomakkeen tiedot jäävät vain asiakkaan käyttöön. Jos lomakkeelle syötettyjä tietoja halutaan käsitellä monipuolisemmin täytyy lomakkeen tiedot lähettää palvelinohjelman käsiteltäväksi.
Lomaketiedot voidaan lähettää php-scriptille käsiteltäväksi seuraavasti:
<form action="tietojen_kasittelyscripti.php" method="post">
Lomake-elementit
</form>
Lähetyksessä käytettävä metodi voi olla post tai get. Lomakekenttiin syötetyt tiedot välittyvät nimi=arvo -pareina palvelinscriptille. Nimi muodostuu lomake-elementin name-elementistä ja arvo value-elementistä.
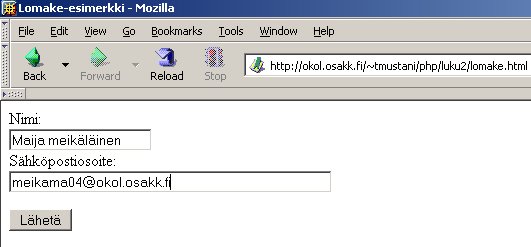
Esimerkki:Tehdään alla olevan kuvan mukainen lomake lomake.htm, ja lähetetään lomakkeen tiedot käsiteltäväksi php-dokumentille lomaketiedot.php.

Edellisen kuvan lomake.htm-tiedoston koodi:
<!--lomake.htm-->
<form action="lomaketiedot.php" method="get">
Nimi:<br>
<input type="text" name="nimi" size="50"/><br>
Sähköpostiosoite:<br>
<input type="text" name="email" /><p>
<input type="submit" value="Lähetä" />
</form>
Toinen tiedosto lomaketiedot.php, joka käsittelee lähetetyt lomaketiedot:
<body>
<!--lomaketiedot.php-->
<?php
print("<h2> Tervetuloa " .$_GET['nimi']." <br> Sähköpostiosoitteesi on <i>" .$_GET['email']
. ".</i></h2>");
?>
</body>
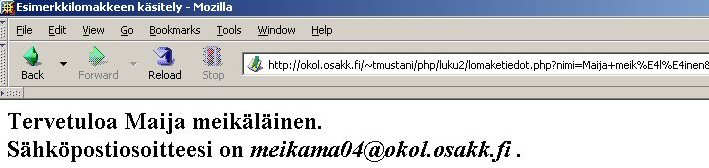
Palvelin suorittaa PHP-scriptin ja palauttaisi esimerkin tapauksessa vastauksena seuraavan sivun:

PHP generoi lomakkeen kenttien nimien perusteella muuttujat, joiden nimet ovat samat kuin kenttien nimet. Esimerkissä oli syöttölomakkeella kentät, joiden NAME -määritteeen ervot olivat nimi ja email. Näihin kenttiin syötettyihin tietoihin viitettiin lomakkenkäsittely-scriptissä muuttujilla $nimi ja $email. Muuttujat tallennetaan assosiatiiviseen taulukkoon $_GET tai $_POST, jonka avaimina ovat kentän nimet.
Uusimmissa versioissa php:n asetuksissa on asetus register_globals oletuksena pois päältä. Ilman tätä asetusta PHP ei luo automaattisesti lomakekenttien nimistä samannimisiä muuttujia vaan lomakekentistä tuleviin tietoihin pitää viitata seuraavasti:
$_POST['nimi'] tai $_GET['nimi']
Syynä tähän se, että viitattaessa lomakekenttiin suoraan samannimisillä muuttujilla syntyy huolimattomasti koodatussa ohjelmassa tietoturvariski. Käyttäjä voi saada sopivia arvoja syöttämällä ohjelman käyttäytymään ei-toivotulla tavalla. Edellisen esimerkin koodi olisi uudemmalla tavalla koodatessa seuraavanlainen:
<!--lomaketiedot.php-->
<?php
print("<h2> Tervetuloa " .$_GET['nimi']. ". <br>
Sähköpostiosoitteesi on <i>" .$_GET['email']. " .</i>");
?>
2 GET- ja POST-menetelmien ero
<form> -tagin method-määrite määrittää tavan, jolla lomakkeen tiedot lähetetään.
get-menetelmää käytettäessä lomakkeen sisältämä data liitetään URL:n jatkoksi kuten edellisessä esimerkissä.
http://okol.osakk.fi/~tmustani/php/luku2/lomaketiedot.php?nimi=Maija+meik%E4l%E4inen &email=maikama04%40okol.osakk.fi
Tällöin lomakkeen tiedot näkyvät esim. URL:ssä, palvelinten lokitiedoissa, selainten sivuhistoriassa ja kirjanmerkeissä (suosikit). Näin ollen menetelmä ei sovi arkaluontoisten tietojen välittämiseen. Toisaalta hyvin pitkät lomakkeet eivät ole mahdollisia, koska selaimet ja palvelimet eivät voi käsitellä hyvin pitkiä URL-osoitteita.
Post-menetelmässä lomakkeen sisältö lähetetään HTTP-pyynnössä erillisessä data-osassa. Tällöin tiedot eivät näy URL-osoitteessa mutta toisaalta lähetettyjä toimintoja ei voida toistaa täyttämättä lomaketta uudelleen eikä sivua voida merkitä kirjanmerkkeihin.
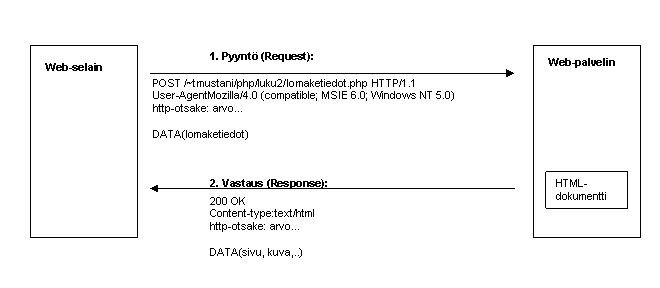
3 HTTP-siirtotapahtuma
WWW-palvelin kuuntelee asiakaspyyntöjä tietyssä portissa (yleensä portissa 80).
HTTP-siirtotapahtumassa asiakas (selain) lähettää palvelimelle HTTP-viestinä pyynnön (HTTP Request), joka koostuu seuraavista osista:
- Pyyntörivi, jossa on välilyönneillä erotettuna: käytettävä metodi /pyydettävä dokumentti /HTTP:n versio.
- Mahdolliset HTTP-otsakkeet riveittäin. Kukin rivi koosuu otsakkeen nimestä, kaksoispisteestä, välilyönnistä, otsakkeen arvosta ja rivinvaihtomerkistä
- Tyhjä rivi
- Mahdollinen muu data, esim. post-menetelmällä lähetetyt lomaketiedot.
- pyyntö päättyy kahteen tyhjään riviin.
- Tilarivi, jossa välilyönneillä erotettuna: HTTP:n versio /tilakoodi /tilakoodin tekstimuotoinen selitys.
- Tyhjä rivi
- Mahdollinen muu data, esim. staattinen HTML-dokumentti tai PHP:n generoima HTML-dokumentti.

4 Esimerkkejä
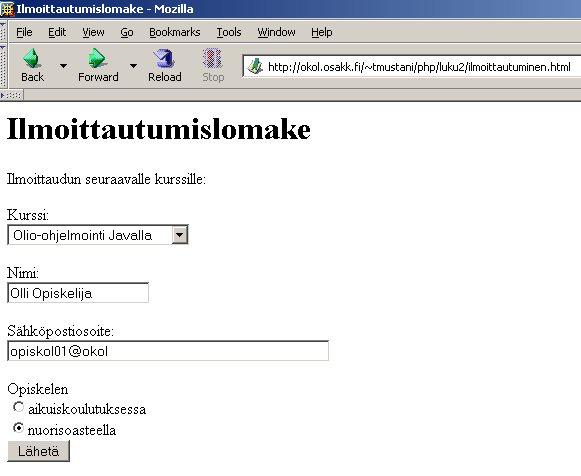
Esimerkki 1:Tehdään ilmoittautumislomake, jonka tiedot lähetetään sähköpostiosoitteeseen.

Ilmoittautumislomakkeen ilmoittautuminen.html koodi:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ilmoittautumislomake</title>
</head>
<body>
<!--ilmoittautuminen.html-->
<h1> Ilmoittautumislomake</h1>
Ilmoittaudun seuraavalle kurssille: <p>
<form action="kasittely.php" method="post">
Kurssi:<br>
<select name="kurssi" size ="1">
<option value="vb6">Visual Basic 6.0 perusteet</option>
<option value="c">C++ perusteet</option>
<option value="c_jatko">c++ jatkokurssi</option>
<option valut="java">Olio-ohjelmointi Javalla</option>
</select><p>
Nimi:<br>
<input type="text" name="nimi"> <p>
Sähköpostiosoite:<br>
<input type="text" name="email" size="50"><p>
Opiskelen<br>
<input type="radio" name="koulutus" value="aikuis">aikuiskoulutuksessa<br>
<input type="radio" name="koulutus" value="nuoriso">nuorisoasteella<br>
<input type="submit" value="Lähetä">
</form>
</body>
</html>
Lomakkeen käsittelyscriptissä käytetään mail-funktiota. Katso sen tarkempi syntaksi PHP:n dokumentaatiosta.
kasittely.php:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ilmoittautumisen vahvistus</title>
</head>
<body>
<!--kasittely.php-->
<?php
/*Luetaan tiedot assosiatiivisesta taulukosta $POST_VARS ja
muodotetaan tiedoista merkkijono, joka lähetetään viestinä sähköpostiin*/
foreach($_POST as $key=>$value)
{
$viesti.=$key . ":" . $value . "\n";
}
/*lähetetään tiedot sähköpostin välityksellä mail-funktiolla,
joka palauttaa arvon true mikäli lähetys onnistuu*/
$onnistui=mail("ilmoitus@firma.fi", "ilmoittautuminen",$viesti,"From:web");
//Annetaan käyttäjälle palaute lähetyksen onnistumisesta
if($onnistui)
{
echo "Kiitos ilmoittautumisestasi.";
}
else
{
echo "Ilmoittautuminen epäonnistui, yritä myöhemmin uudelleen";
}
?>
</body>
</html>
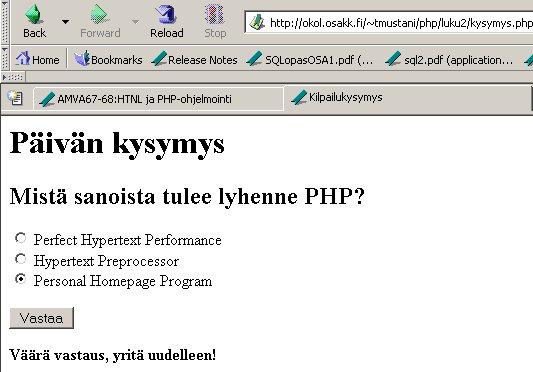
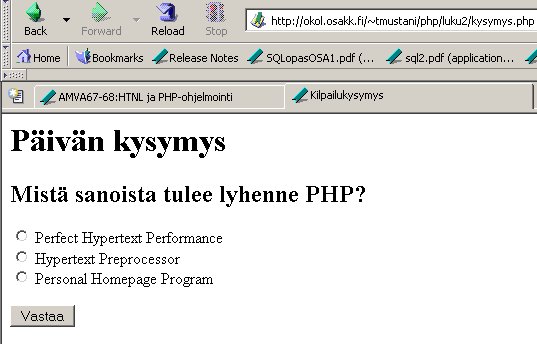
Esimerkki 2 tehdään tietokilpailukysymys, jonka käsittelyscripti on samassa tiedostossa lomakkeen kanssa.

Koodi:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Kilpailukysymys</title>
</head>
<body>
<!--kysymys.php-->
<h1>Päivän kysymys</h1>
<h2>Mistä sanoista tulee lyhenne PHP?</h2>
<form method="post" action="<?php echo "$PHP_SELF"; ?>">
<input type="radio" name="php" value="v1">Perfect Hypertext Performance<br>
<input type="radio" name="php" value="o">Hypertext Preprocessor<br>
<input type="radio" name="php" value="v2">Personal Homepage Program <p>
<input type="submit" value="Vastaa" name="painike"><p>
</form>
<?php
//Lomaketietojen käsittely
if (isset($_POST['painike']))
{
if ($_POST['php']=="o")
{
echo "<b>Hienoa, vastasit oikein!";
}
else
{
echo "<b>Väärä vastaus, yritä uudelleen!";
}
}
?>
</body>
</html>
- action="<?php echo "$PHP_SELF"; ?>" saa aikaan sen, että action-määreen arvoksi tulostetaan funktion $PHP_SELF palauttama arvo. Funktio palauttaa suoritettavan scriptin polun suhteessa juurihakemistoon eli lomaketiedot lähetetään scriptille itselleen.
- if (isset($painike)) koodilla tutkitaan, onko Vastaa-painiketta painettu. Tämä pitää tehdä, jotta käsittelyscriptiä ei suoriteta silloin kun lomake ladataan ensimmäisen kerran eikä vastausta ole vielä lähetetty.
Kokeile edellistä esimerkkiä! Huomaat, että tarkistus toimii muuten hyvin, mutta kun vastaus tulostetaan, niin valinta "katoaa" eli lomake tyhjenee. Jotta lomakkeelle tulostuisi tehty valinta, pitää muuttujaa tutkimalla merkitä kyseinen vaihtoehto valituksi. Tämä voidaan tehdä tekemällä valintapainikkeiden HTML-koodiin lisäys, jolla PHP-scriptin avulla tutkitaan pitääkö valinta olla valittuna. Siirrytään siis välillä PHP-moodiin.
Muutetaan koodi muotoon:
<input type="radio" name="php" value="v1" <?php if($_POST['php']=="v1") echo "checked" ?>> Perfect Hypertext Performance<br> <input type="radio" name="php" value="o" <?php if($_POST['php']=="o") echo "checked" ?>> Hypertext Preprocessor<br> <input type="radio" name="php" value="v2" <?php if($_POST['php']=="v2") echo "checked" ?>> Personal Homepage Program