 AMVA48-49 HTML ja PHP-ohjelmointi, 2 ov
AMVA48-49 HTML ja PHP-ohjelmointi, 2 ov
| Yleistä kurssista |
HTML- perusteita |
PHP-kielen perusrakenteet |
HTML-lomakkeen käsittely |
Tiedoston käsittely |
Evästeiden käyttö |
Istunnon hallinta |
Oppimis- tehtävät |
1 HTML-dokumentin rakenne
Seuraavassa esimerkissä on pieni html-tiedosto, jossa on vain sivun peruselementit.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Esimerkkisivu </title>
</head>
<body>
<!-- tämä on kommentti-->
Tähän tulee sivun näkyvä sisältö
</body>
</html>
<!DOCTYPE>:Dokumenttityypin ilmoitus
Dokumenttityypin ilmoitus voidaan jättää pois, mutta sen käyttö on yleistynyt. Se kertoo selaimelle käytettävän kuvauskielen version (tässä: HTML 4.1 Transitional) tai tarkemmin viittauksen muualla olevaan kuvaukseen. Määritystä tarvitaan myös validaattoreita varten.
Määritys on tärkeää kirjoittaa oikein ja nimenomaan suurakkosin ja se tulee olla dokumentissa aivan ensimmäisenä.
<html> ja </html> : Juurielementti
Dokumentin alku ja loppu
<head> ja </head> : Otsikkolohkon alku ja loppu
Otsikkolohkoon tulee dokumentin ulkoinen otsikko title-elementillä. Muita head-elementin sisässä käytettyjä elementtejä ovat meta-elementit, joilla määritellään tietoa dokumentista esimerkiksi hakukoneita varten sekä link-elementti, jolla voidaan ottaa käyttöön esimerkiksi tyyliohje CSS-tiedostosta. Otsikko-osan tiedot eivät näy selainikkunassa.
Esimerkki:
<head> <title> Oulun kauppaoppilaitos </title> <meta name="author" content="Matti Mattila"> <meta name="keywords" content="Oulun kauppaoppilaitos", "hakeminen"> <link rel="stylesheet" type="text/css" href="../tyylit.css"> </head>
<body> ja </body> Runko-osan alku ja loppu
Näkyvä dokumentin sisältö on Body-elementin sisällä. Body-elementille voidaan antaa lisämääreitä, joilla vaikutetaan mm. dokumentin taustaan ja fonttien väreihin.
Esimerkki: Määritellään body-elementissä sivulla käytetyt värit ja taustakuva.
<body bgcolor="#0000ff" background="kuvat/kuvio.gif" text="#rrggbb" link="#rrggbb" vlink="#rrggbb" alink="#rrggbb">
bgcolor="#0000ff" taustan väri
background="kuvat/kuvio.gif" taustakuva
text="#rrggbb" tekstin väri red, green ja blue arvot heksadesimaalilukuna
link="#rrggbb" linkin väri
vlink="#rrggbb" vieraillun linkin väri
alink="#rrggbb" aktiivisen linkin väri
Värit määritellään HTML-kielessä #-merkillä alkavilla heksadesimaalikoodeilla. Joillekin väreille on olemassa myös "selkokieliset" värit, kuten bgcolor="silver"
Värikoodeja ei tarvitse muistaa ulkoa, vaan niistä löytyy listoja Internetistä tai värejä voi valita esimerkiksi kuvankäsittelyohjelmien väripaleteista. Ohjelmat ilmoittavat yleensä myös värin heksadesimaalikoodin. Osoitteessa http://www.pagetutor.com/pagetutor/makapage/picker/ on ohjelma, jolla voi kokeilla millaiselta eri värinen teksti näyttää eri värisiä taustoja vasten.
2 Tekstin muotoilu
Otsikot
Otsikkoelementit kuvaavat eritasoisia otsikoita. Niillä on valmiiksi määritelty muotoilu. Selain jättää yleensä otsikkoa ennen ja sen jälkeen tyhjää tilaa.
<h1> Isoin Otsikko </h1>
<h2> Toisen tason otsikko </h2>
<h6> Pienin Otsikko </h6>
Otsikossa voidaan käyttää tasaavaa tarkenninta align: <h2 align=center|left|right>
Rivin Vaihto
<br> saa aikaan pakollisen rivin vaihdon.
Tekstieditorin Enterillä tehtyjä rivinsiirtoja ei huomioida.
Elementti ei tarvitse lopetustagia.
Kappaleen vaihto
<p> Aloittaa uuden kappaleen ja jättää yhden välirivin ennen kappaletta.
Elementtiä voidaan tarkentaa align-määrellä: Esim. <p align="center">
Elementti ei tarvitse välttämättä lopputagia, mutta selvyyden vuoksi voidaan käyttää kappaleen lopetustagina </p>.
Tekstin korostus
<b> Lihavoitu </b>
<i> Kursivoitu </i>
<u> Alleviivattu </u>
<strike> Yliviivattua tekstiä </strike>
<tt> konekirjoitustyyli </tt>
<big> leipätekstiä suurempi kirjasin </big>
<small> leipätekstiä pienempi kirjasin <small>
<sub> subscript - alaindeksi </sub>
<sup> superscript - yläindeksi </sup>
<cite> lainaus eli citation </cite>
<code> koodia </code>
<address>
esim. sivun tekijän yhteystiedot, kursiivilla</address>
<strong> erityisen vahva korostus </strong>
<var> muuttuja eli variable </var>
<blockquote>
lainaus, sisentää tekstiä
</blockquote>
Fontin koko
<font size="1">tekstiä</font> kokovaihtoehdot 1-7, normaali = 3
<font size="-+x">tekstiä</font> koko vaihtuu suhteessa nykyiseen kokoon
<font color="#ff0000">punaista tekstiä</font>
<font color=yellow>keltaista tekstiä</font>
Fonttilaji
<font face="verdana, arial, sans-serif">
Selain käyttää ensimmäisenä listalla olevaa fonttia, jos se on mahdollista. Mikäli yksikään listalla oleva fontti ei ole käytössä, selain käyttää oletusfonttia.
Erikoismerkit
Koska <, > ja & merkeillä on HTML-kielessä määrätty merkitys, ne täytyy korvata seuraavilla entiteettikoodeilla,
mikäli niitä halutaan käyttää sivulla esitettävässä tekstissä:
< = <
> = >
& = &
Mikäli ei käytetä ISO Latin-1 merkistöä, tulee myös skandinaaviset merkit korvata entiteeteillä:
Ä = Ä ä = ä Ö = Ö ö = ö Å = Å å = å
Horisontaaliviiva
<hr size="4" width="30%" align="left"> saa aikaan alla olevan viivan.
3 Listat
Numeroimaton lista
Alkaa <ul> -tagilla ja päättyy </ul> -tagiin. Jokaisen listan kohdan edessä on <li> -tagi.
Esimerkki:
<ul type=square> <li> eka kohta <li> toka kohta </ul>
Edellinen lista näyttäisi selaimessa seuraavalta:
- eka kohta
- toka kohta
Luettelomerkki voi olla jokin seuraavista: <ul type= disc | circle | square>
Numeroitu lista
Alkaa <ol> -tagilla ja päättyy </ol> -tagiin.
Jokaisen listan kohdan edessä on <li> -tagi.
Numerointi voi olla jokin seuraavista: <ol type=1| a | a | i | i >
4 Kuvat
Kuvaa voidaan käyttää WWW-sivulla usealla eri tavalla. Kuva voi olla taustakuva, animaatio, tavallinen kuva tai kuvakartta. Kuva voi olla myös linkkinä toiselle WWW-sivulle. Selaiten tukemat WWW-sivuilla käytetyt yleisimmät kuvaformaatit ovat
- jpg valokuville
- gif tai png muille kuville
Taustakuvat
Taustakuva liitetään WWW-sivulle body -elementin background-ominaisuudella. Background -ominaisuuteen lainausmerkkien sisään kirjoitetaan kuvan suhteellinen osoite.
Esimerkki:
<body background="palkki.jpg">
Kuvan sijoittaminen sivulle
Kuva upotetaan sivulle img-elementillä. Kuvatiedoston osoite ilmoitetaan src-määreellä suhteellisena osoitteena. Hakemistorakenne ilmoitetaan suhteessa siihen hakemistoon, jossa itse sivu on.
Esimerkki: Kuvatiedosto hiiri.gif, joka sijaitsee alihakemistossa kuvat.
<img src="kuvat/hiiri.gif">
border-reunaviivan paksuus
<img ="kuvat/hiiri.gif" border="1">
Border=0 tarkoittaa, että kuvassa ei ole reunaviivaa.
align-tekstin tasaus
<img="kuvat/hiiri.gif" align=top>
Vaihtoehdot: align=|top|middle|bottom|left|right|
alt-tekstivaihtoehto
Näyttää kuvan paikalla määritellyn tekstin, mikäli kuvaa ei voida näyttää.
Näkyy myös hiiriosoittimen tekstissä, kun osoitin on kuvan päällä,
<img="kuvat/hiiri.gif" alt="harmaahiiri">
5 Linkit
Linkki saadaan aikaan <a> -tagilla ja href-määreellä seuraavasti:
<a href="linkitettävän tiedoston osoite"> Hot Word </a>
Linkki toiseen sivustoon
<a href="http://okol.osakk.fi/aikuiskoulutus/">Aikuiskoulutus</a>
Saman sivuston toiselle sivulle
<a href="koulutus/datanomi.html"> Tietojenkäsittelyn perustutkinto
<a href="../linkit/aikataulut.html"> Bussiyhteydet
Siirrytään ensin ylemmän tason hakemistoon .. -komennolla ja sitten alikansioon linkit.
Saman dokumentin johonkin osaan
Asetetaan siihen kohtaan dokumenttia, johon linkistä halutaan siirtyä
ankkuri-tagi <a> tai id-määre
<a name="luettelo"><h1> Sisällysluettelo</h1>
tai
<h1 id="luettelo"> Sisällysluettelo</h1>
Tehdään sitten linkki merkittyyn kohtaan seuraavasti
<a href="#luettelo">sisällysluetteloon</a>
Sähköpostilinkki
<a href="mailto:tunnus@palvelin.fi">Lähetä minulle sähköpostia</a>
Muut tiedostot
Linkittämällä voidaan sijoittaa sivulle erilaisia tiedostotyyppejä, joiden
toimivuus riippuu käyttäjän selaimesta ja muista käytettävissä olevista sovelluksista.
<a href="hakemus.pdf">Hakemus pdf-muodossa</a>
<a href="esitys.mov">QuickTime-pätkä juhlasta(.mov)</a>
6 Taulukot
Taulukoita käytetään tiedon esittämiseen taulukkomuodossa tai sivun ulkoasun muotoiluun. Sen avulla voidaan esimerkiksi jakaa selainikkuna kahteen yhtä leveään osaan. Taulukon soluihin voidaan sijoittaa mitä tahansa elementtejä, joita voidaan sijoittaa dokumentin runkoon.
Taulukon runko
Taulukko luodaan <table> -elementillä ja taulukon runko muodostetaan <table> ja </table> -merkinnöillä.
Taulukon rivit ja solut
Taulukon sisällön luominen aloitetaan määrittelemällä rivit. Rivin määrittely aloitetaan <tr> -elementillä ja lopetetaan </tr> -elementillä.
<tr> -elementin align -määrellä voidaan määrittää tekstin tasaus vaakasuunnassa. Se voi saada arvot <tr align= | left | center | right|>.
Pystysuora tasaus puolestaan määritellään valign -määreellä, joka voi saada arvot baseline, bottom, middle ja top.
Rivin taustaväri määritellään bgcolor-määreellä.
Taulukon solu määritellään <td> -merkinnällä ja päätetään </td> -merkinnällä. Solussa tulee aina olla sisältö, jotta sen väri ym. määritykset näkyisivät. Mikäli soluun ei sijoiteta mitään HTML -elementtiä, tulee siihen sijoittaa .
Otsikkosolu määritellään <th> -elementillä, jossa teksti pyritään esittämään lihavoituna ja keskitettynä. <th> -elementtiä käytetään kuten <td> -elementtiä, mutta sen käyttö ei ole pakollinen.
Myös soluja voidaan muotoilla erilaisilla määreillä, näitä ovat mm. align, background, bgcolor, bordercolor,height, width, colspan.
Esimerkki:
<table width="50%" border="1" cellspacing="0" cellpadding="5">
<tr>
<th colspan="2" align="center">Otsikkosolu, joka vie 2 saraketta </th>
</tr>
<tr>
<td>2. rivin 1. solu</td>
<td>2.rivin 2. solu</td>
</tr>
<tr>
<td>3. rivin 1. solu</td>
<td bgcolor="red">2. rivin 2. solu</td>
</tr>
<tr>
<td>4. rivin 1. solu</td>
<td>4. rivin 2. solu</td>
</tr>
</table>
Taulukko näyttää selaimessa seuraavalta:
| Otsikkosolu, joka vie 2 saraketta | 2. rivin 1. solu | 2.rivin 2. solu |
|---|---|
| 3. rivin 1. solu | 2. rivin 2. solu |
| 4. rivin 1. solu | 4. rivin 2. solu |
7 Lomakkeet
Lomakkeella voidaan antaa käyttäjälle mahdollisuus lähettää palautetta. Niiden avulla voidaan toteuttaa myös monenlaisia käyttäliittymiä palveluille kuten esim. hakupalvelu. Lomaketietoja voidaan käsitellä eri tavoilla. Tällä kurssilla opetellan myöhemmin lomaketietojen käsittelyä PHP-palvelinohjelmiston avulla. Tässä vaiheessa käydään vain läpi lomakkeen rakentaminen HTML-kielellä.
Lomake määritellään form -elementillä. Aloitusmerkinnän <form> ja lopetusmerkinnän </form> väliin kirjoitetaan lomakkeelle tulevat elementit ja niiden ominaisuudet. Form-elementillä rajataan yhtä aikaa lähetettävät tai tyhjennettävät lomakekentät ja niiden tiedot.
Lomakkeen kentät
Seuraavassa taulukossa on esitetty lomakkeissa käytettäviä kenttiä. Kokeile kenttien toimintaa kirjoittamalla tekstiä ja tekemällä valintoja Tulos-sarakkeen kenttiin.
Esimerkki.
<form method="post" action="mailto:kayttaja@palvelin.fi"> Nimi: <input type="text" name="nimi" maxlength="50"><br> Sukupuoli: <input type="radio" name="sukup" value="mies" checked="checked">Mies <input type="radio" name="sukup" value="nainen">Nainen<br> <textarea name="palaute" cols="50" rows=5></textarea> <input type="submit" name="Submit" value="Lähetä"> <input type="reset" name="reset" value="Tyhjennä"> </form>
Lomake näyttää selaimessa seuraavalta:
8 Kehykset
Kehykset(frames) ovat selainikkunan osia, joiden sisällä näkyy yleensä HTML-dokumentti. Selainikkuna voidaan jakaa kehyksiin esimerkiksi vaakasuunnassa ja näin syntynyt kehys voidaan edelleen jakaa osiin pystysuunnassa. Kehyksiä käytetään useimmiten sisällysluettelon tai navigointipalkin tekemiseen selainikkunan vasempaan reunaan.Kehysten käyttöön liittyy monia ongelmia ja kannattaa miettiä milloin kehyksiä on tarkoituksenmukaista käyttää. Navigointipalkkien tekemiseen on olemassa muitakin vaihtoehtoja kehysten sijaan, näistä voidaan mainita esimerkiksi tyylisivut (CSS) tai PHP-ohjelmointi.
Kehykset määritellään <frameset>- ja </frasmeset> -elementeillä. Kuhunkin kehykseen ladattava dokumentti tai muu elementti määritellään <frame> -elementillä.
Esimerkki:
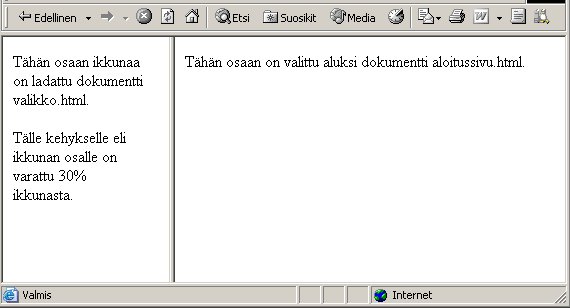
<frameset cols="30%,70%"> <frame name="valikko" src="valikko.html" title="valikko"> <frame name="asia" src="aloitussivu.html" title="asia"> </frameset>
Sivu näyttää selaimessa seuraavalta:

Kun halutaan linkissä ladata dokumentti tiettyyn kehykseen, se määritellään target-määreellä:
Esimerkki:
<a href="aloitussivu.html target="asia">
target="_blank"- avaa linkin uuteen ikkunaan
target="_self"- avaa linkin samaan ikkunaan, missä linkki on
target="_parent" -avaa linkin edelliseen framesetiin, mikäli sellainen on
target="_top" -avaa linkin koko selainikkunaan eli "vapaudutaan" kehyksistä
Sivuista voidaan tehdä kehyksetön versio esimerkiksi sellaisia selaimia varten, jotka eivät tuo kehyksiä. Tämä osa kirjoitetaan <frameset> ja </frameset> elementtien sisään <noframes> ja </noframes> -elementeillä erotettuna.